Hello tout le monde, j’espère que vous allez bien ! Aujourd’hui, nous nous retrouvons pour un article blogging. J’inaugure une nouvelle catégorie : Mes conseils blogging.
J’ai lu beaucoup d’articles pour essayer de créer une wishlist comme Reward lorsque je n’y avais pas encore accès. Dans tous les articles que j’ai pu lire, tout le monde utilisait Page Builder par Site Origine (extension wordpress). Mais sur certains thèmes (design du blog) l’extension ne donne pas du tout un bon rendu. Donc je me suis mise en quête pour trouver l’extension idéale. J’ai découvert une extension qui est pour moi 1000 fois mieux, plus simple d’utilisation, plus fonctionnelle, ce qui permet d’avoir plus de possibilités de créations et laisser libre court à son imagination pour écrire un article et le personnaliser.
Pour installer différentes extensions il faut être sur WordPress.org
Première étape : Aller dans Extension – Ajouter – Taper votre recherche (ici Elementor) – Installer et activer l’extension.
Voici comment s’en servir : après avoir installée et activée l’extension.
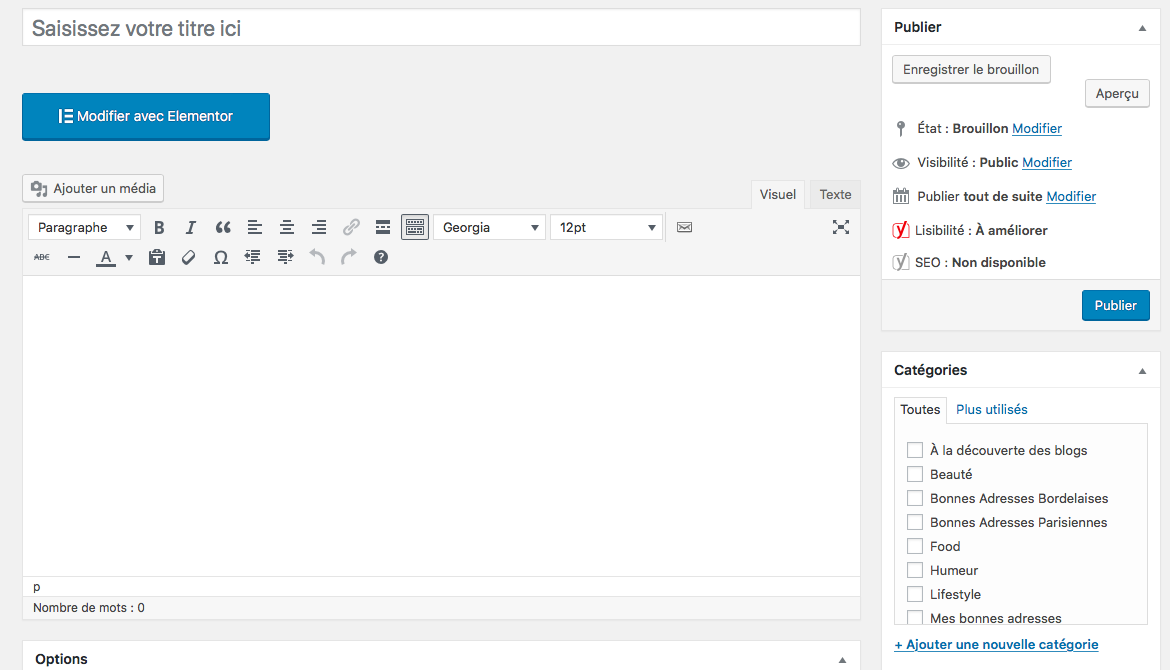
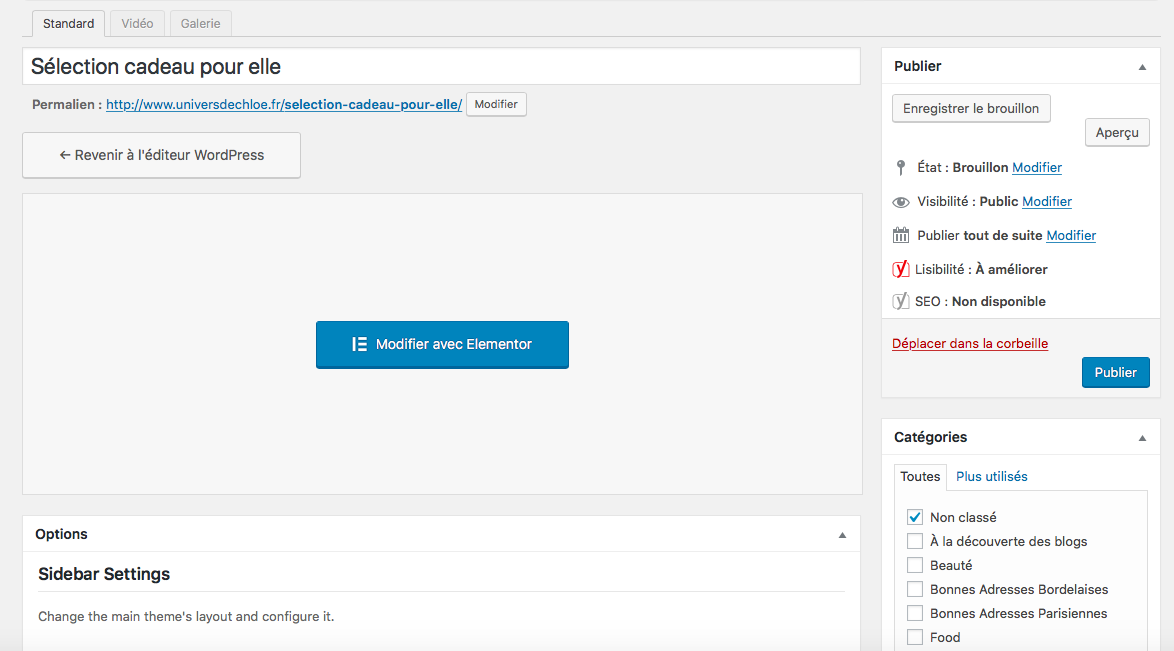
1 – Pour commencer, il faut aller sur un article ou une page.
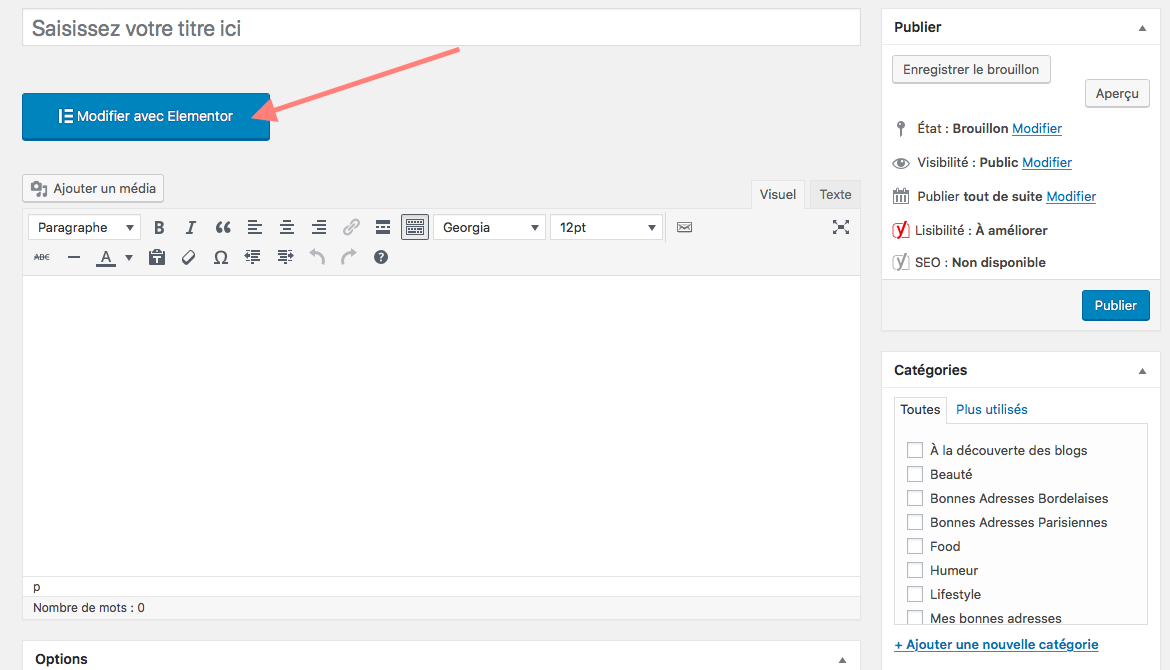
 2 – Cliquez sur « Modifier avec Elementor » (Une page de chargement apparaît qui peut être plus ou moins longue en fonction des connexions internet et autre)
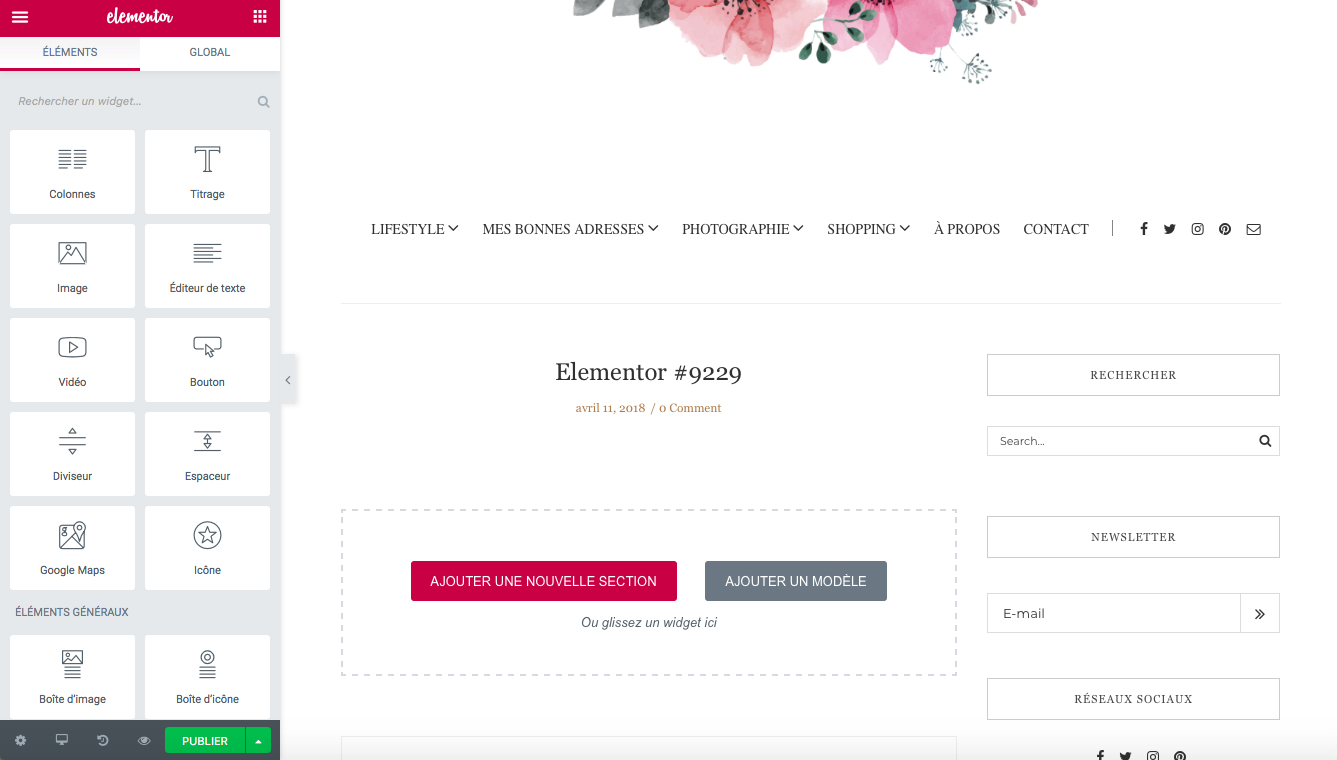
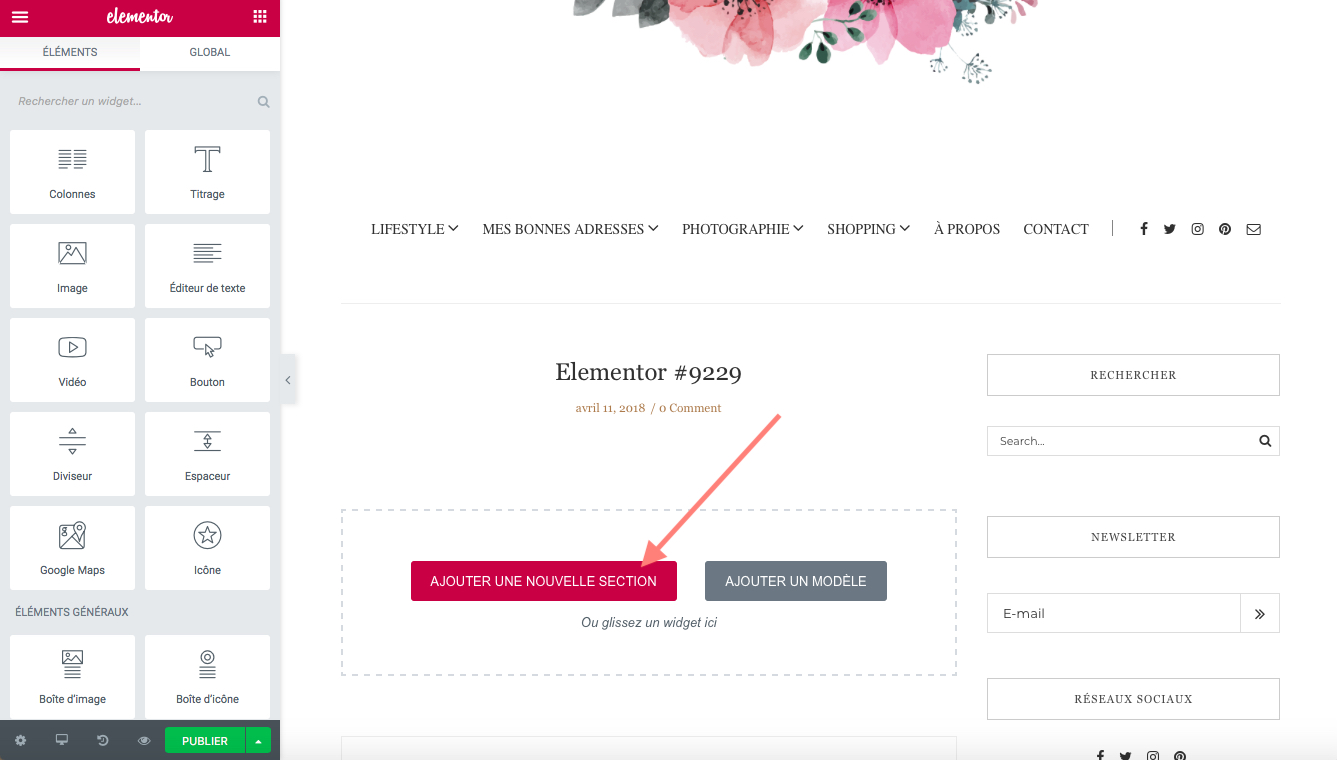
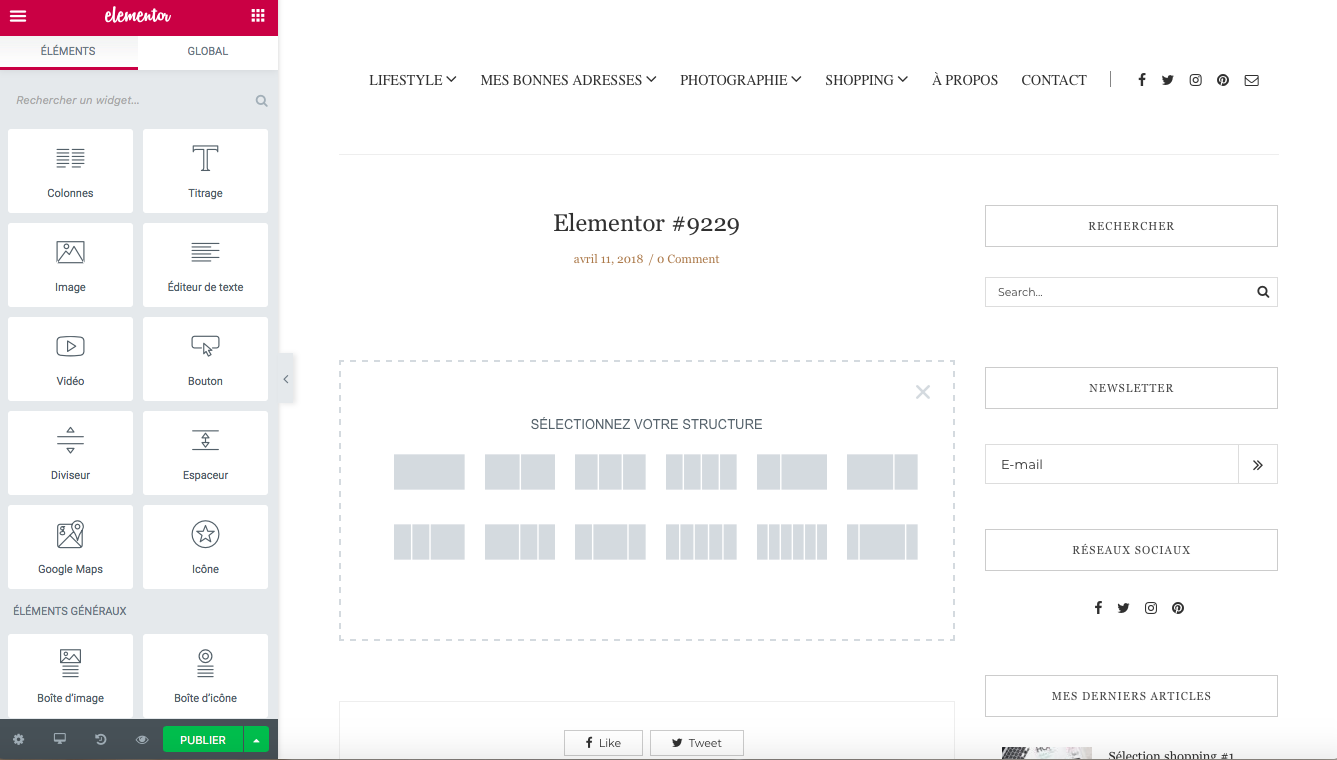
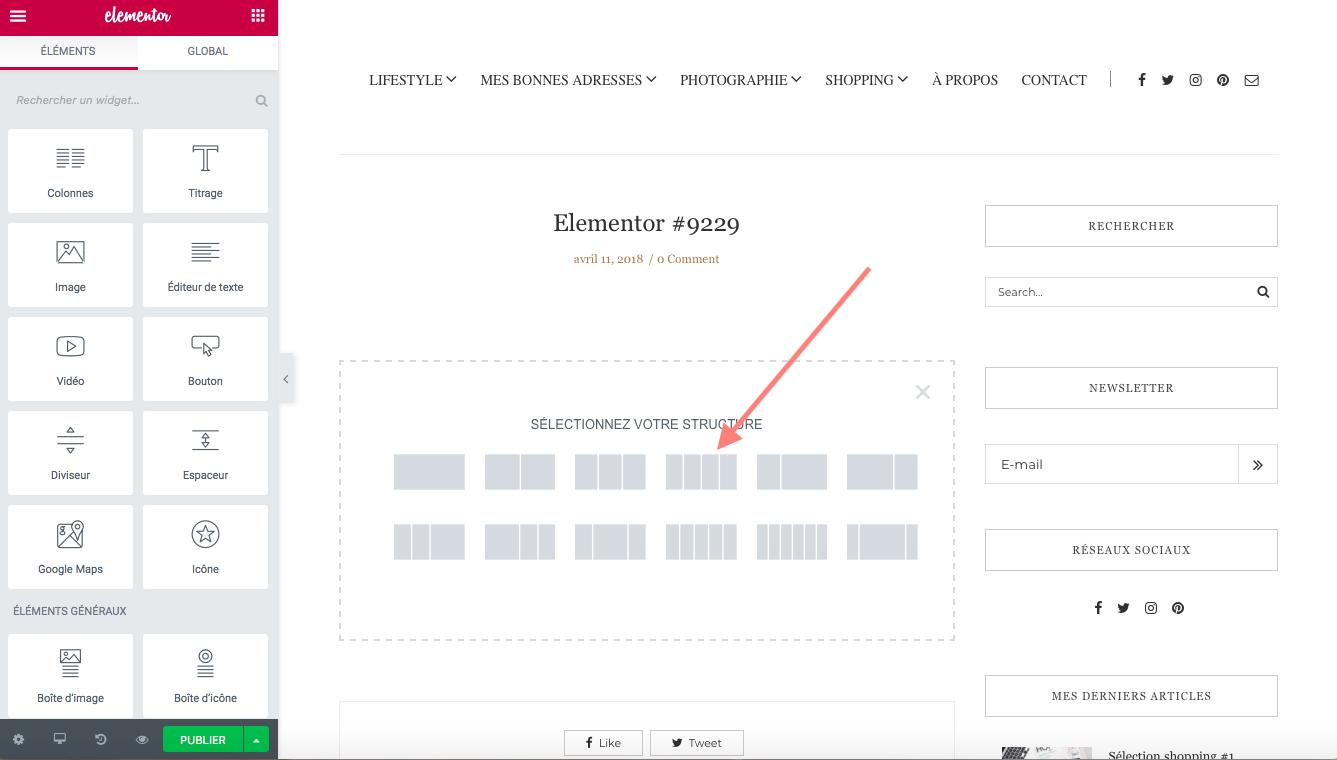
2 – Cliquez sur « Modifier avec Elementor » (Une page de chargement apparaît qui peut être plus ou moins longue en fonction des connexions internet et autre) 3 – Cliquez sur « Ajouter une nouvelle section » Sélectionnez la structure que vous souhaitez, une colonne, deux, trois ou plus… Pour faire une sélection j’utilise le plus souvent les trois ou quatre colonnes (cliquez dessus)
3 – Cliquez sur « Ajouter une nouvelle section » Sélectionnez la structure que vous souhaitez, une colonne, deux, trois ou plus… Pour faire une sélection j’utilise le plus souvent les trois ou quatre colonnes (cliquez dessus)


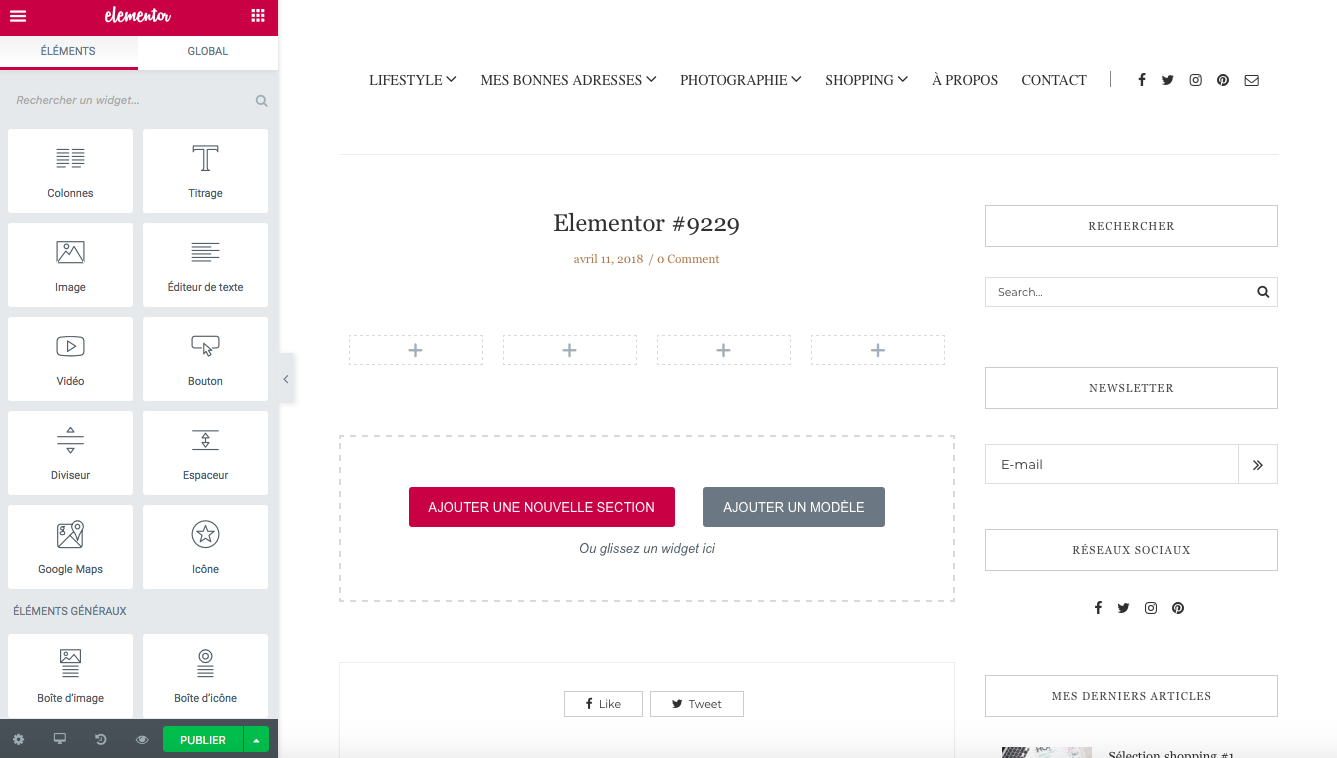
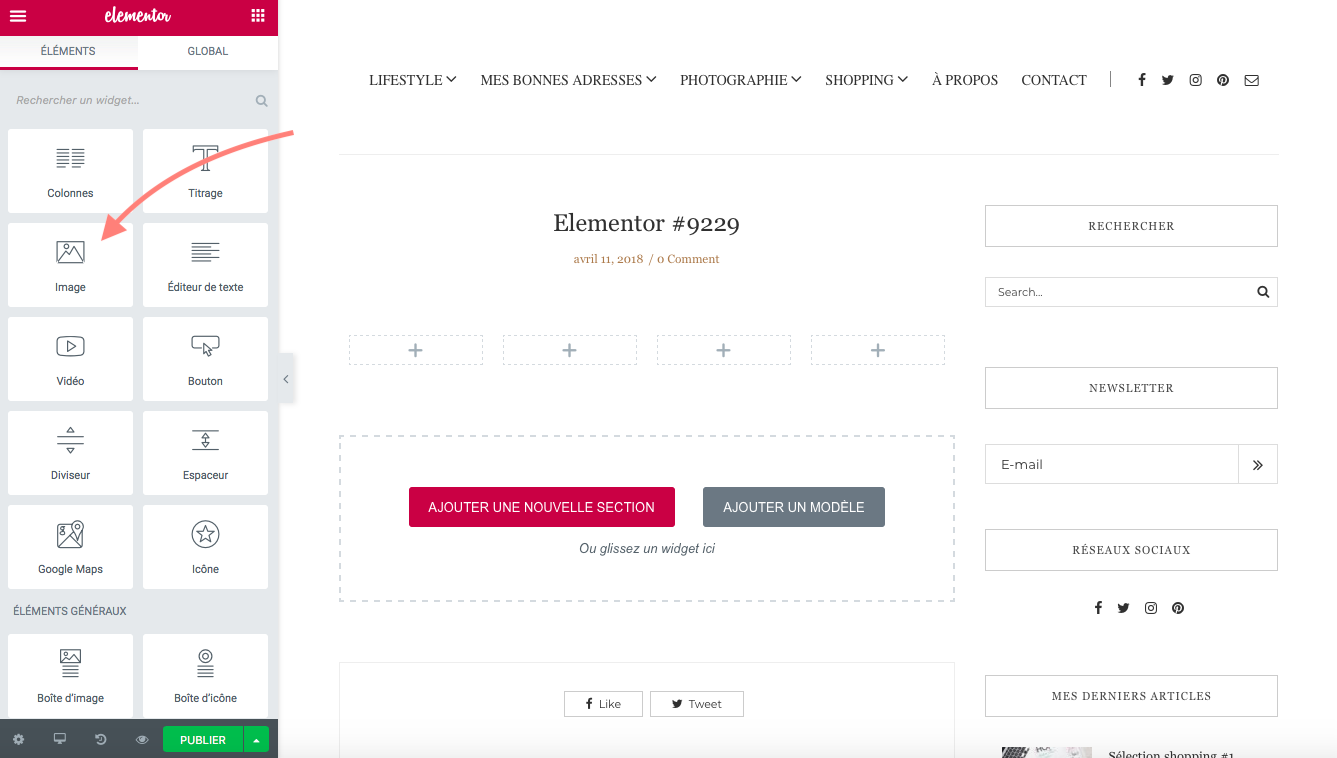
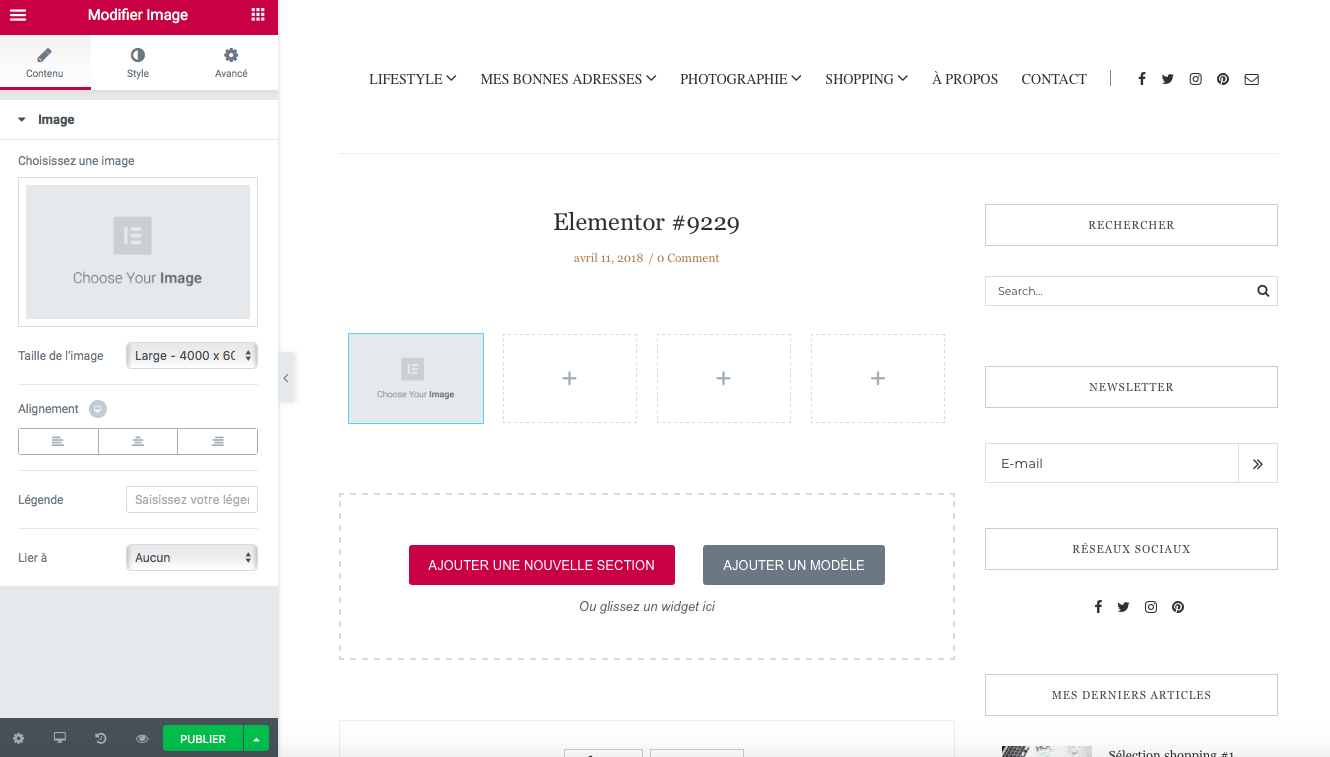
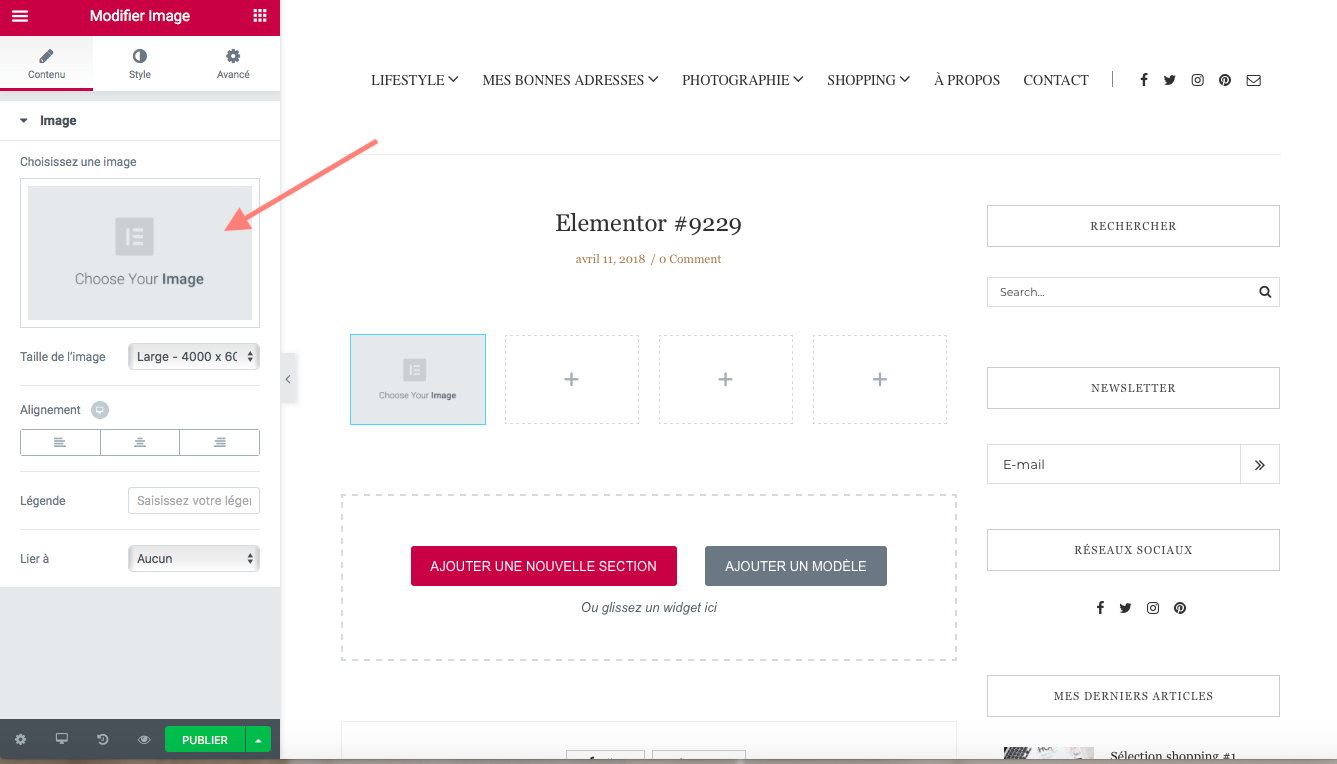
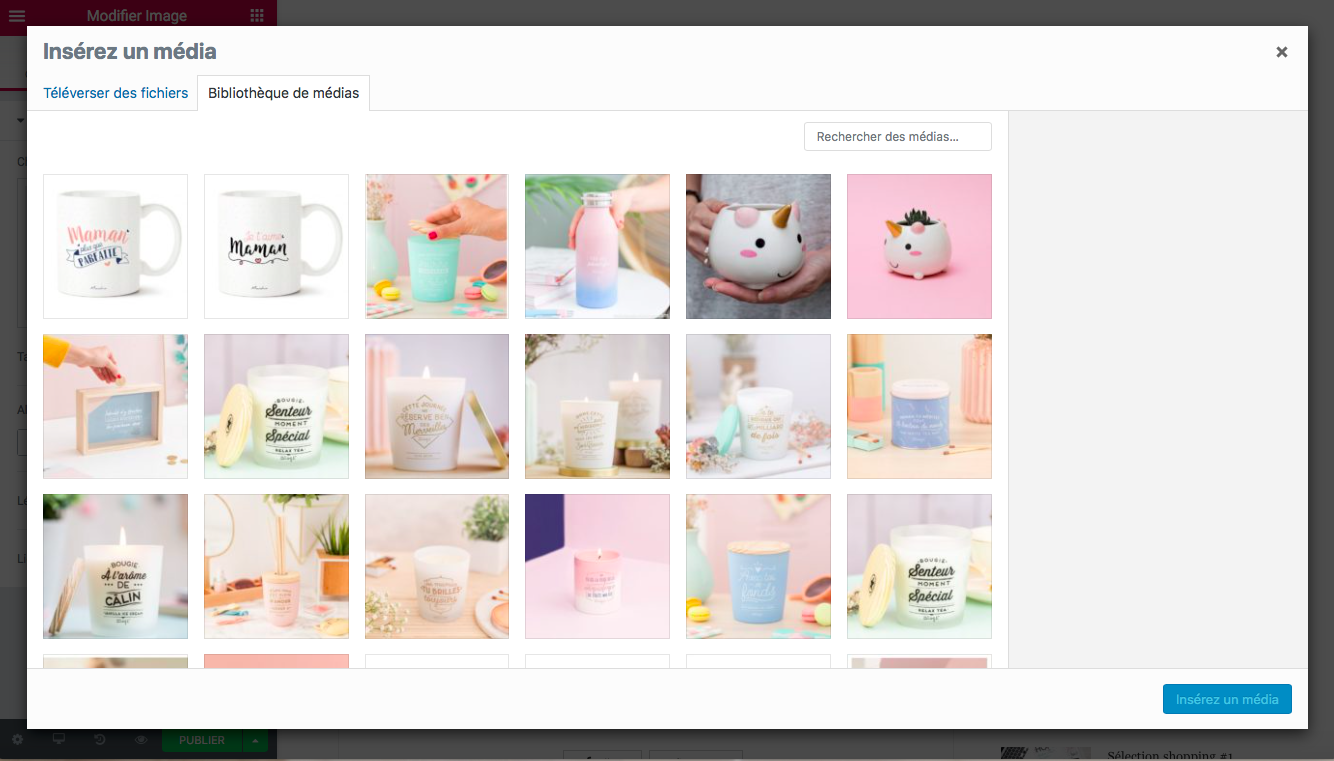
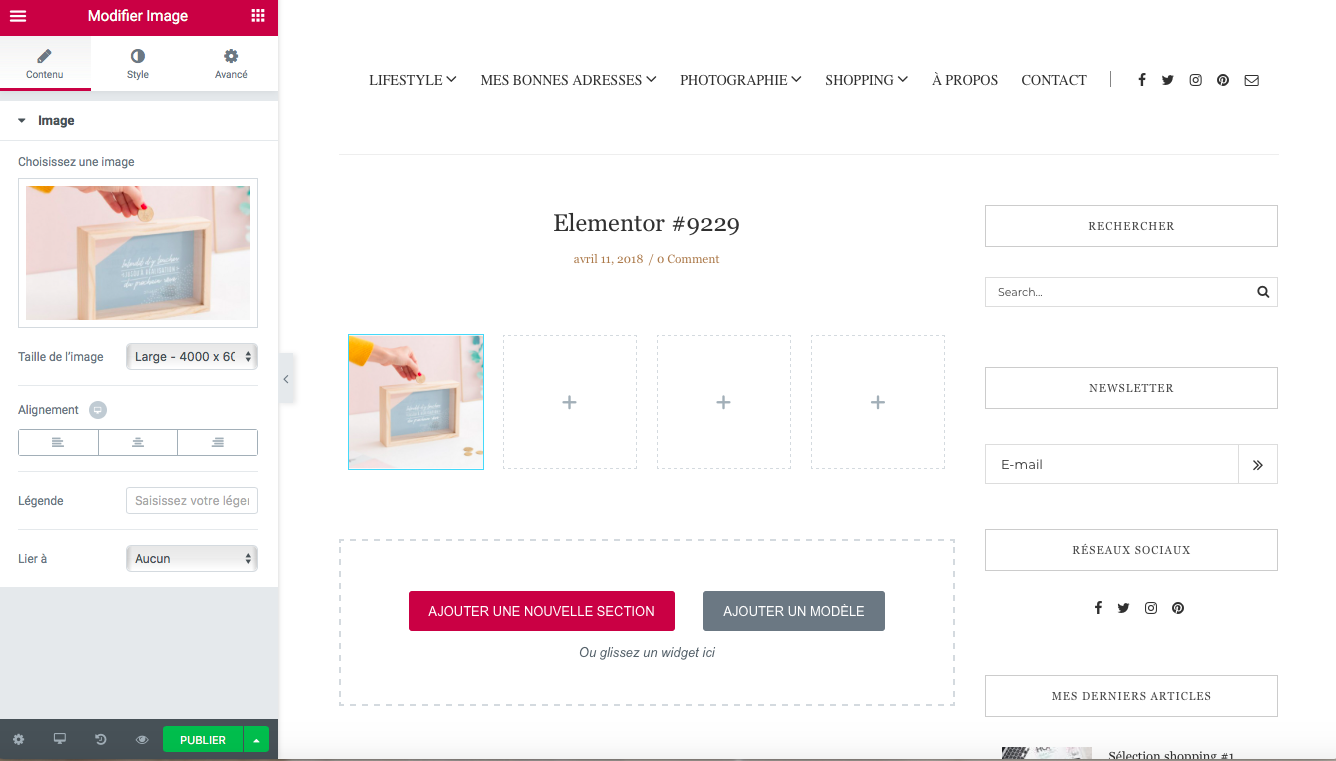
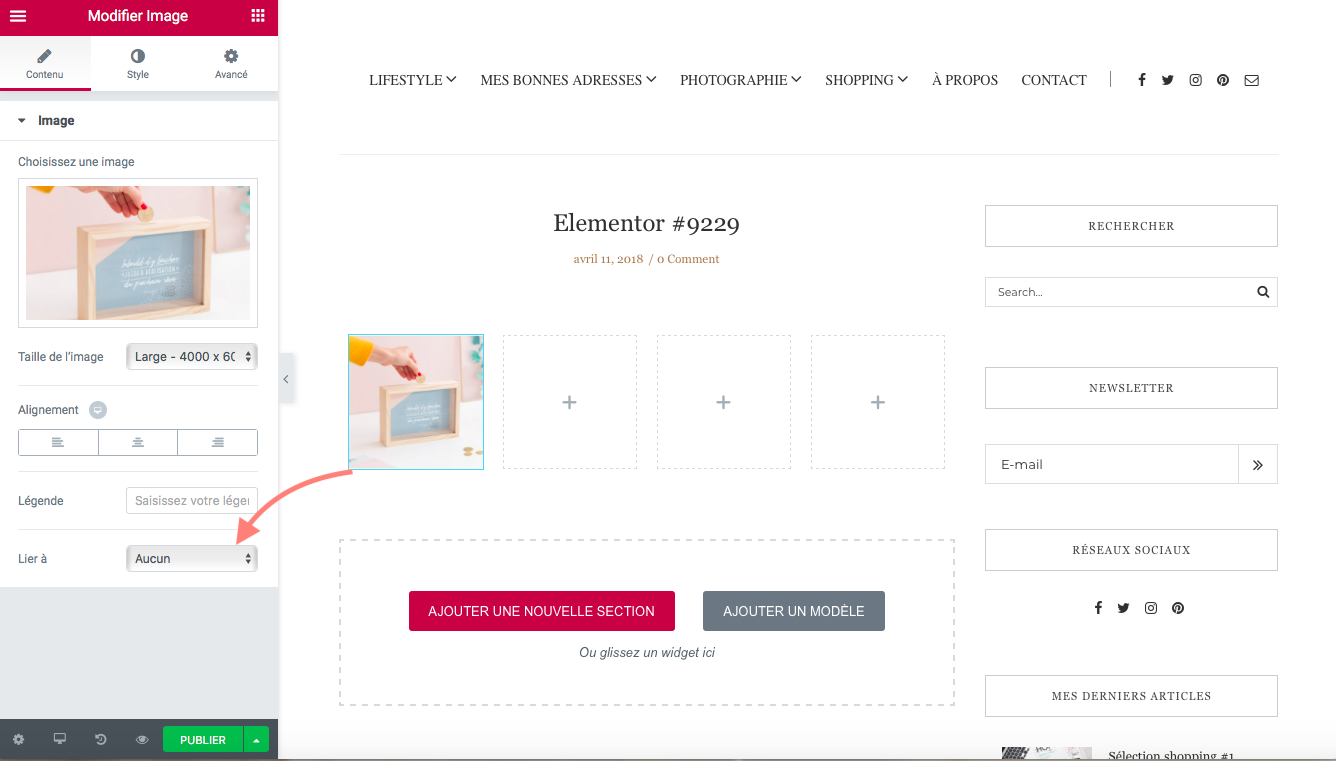
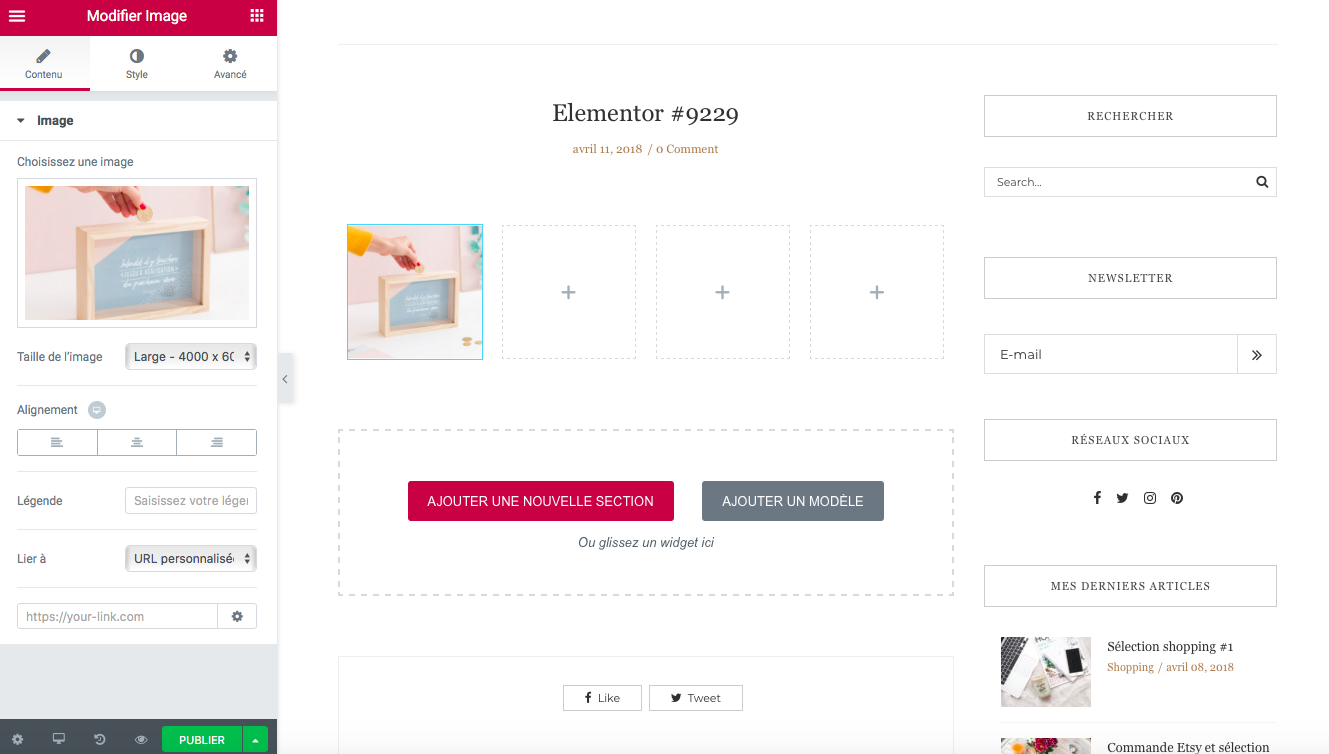
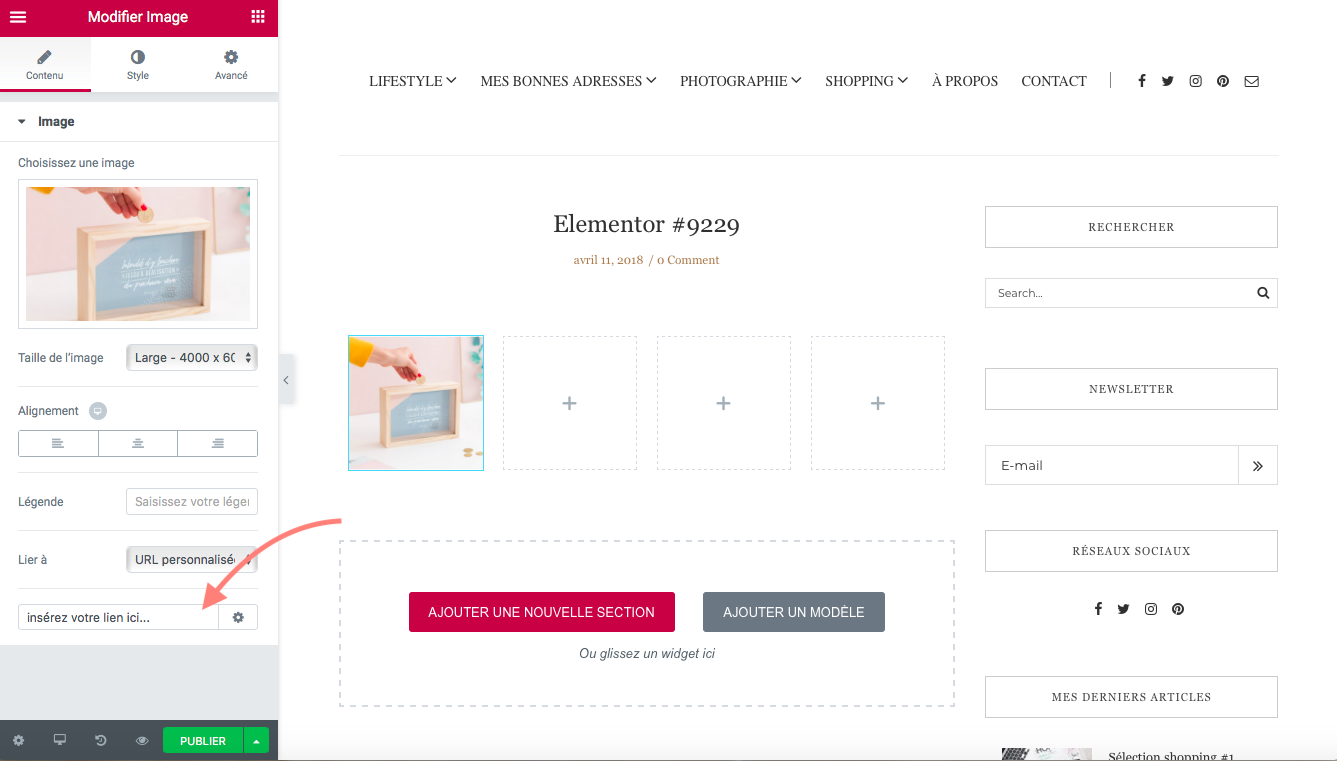
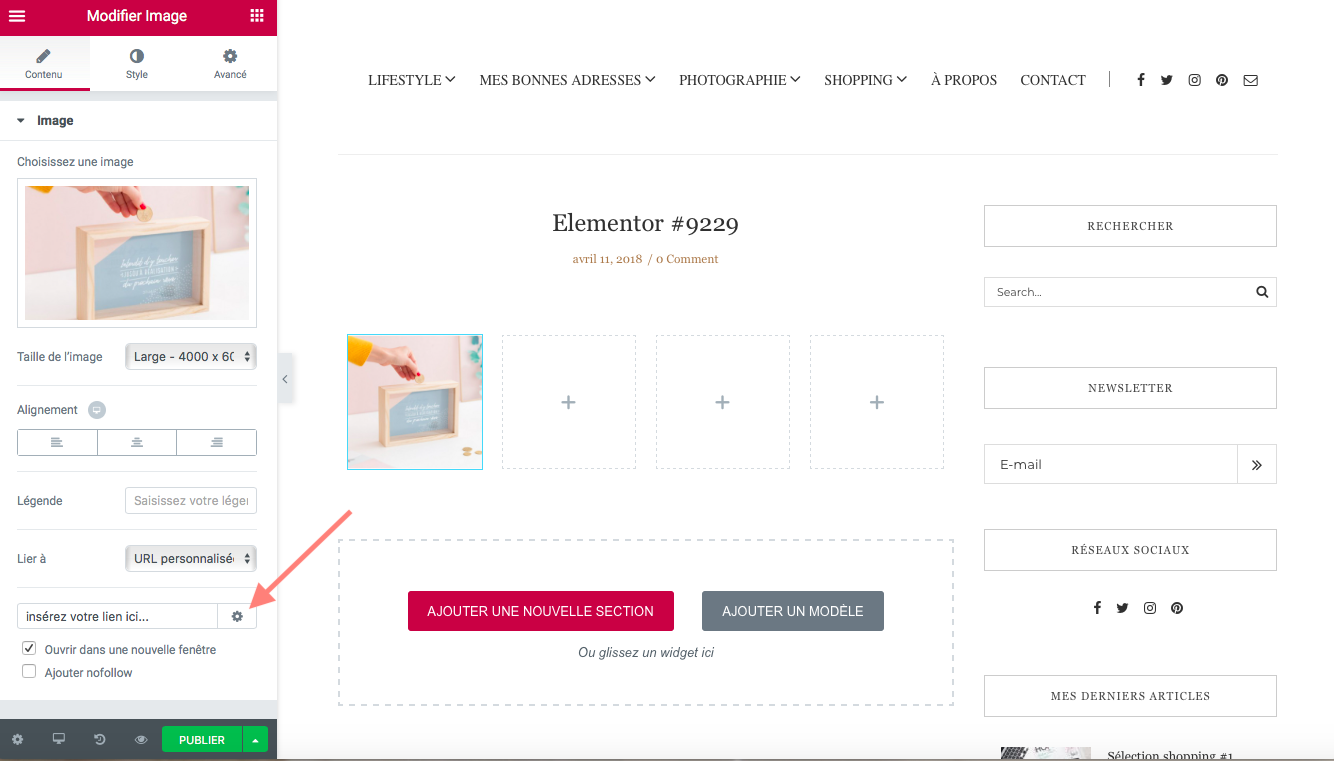
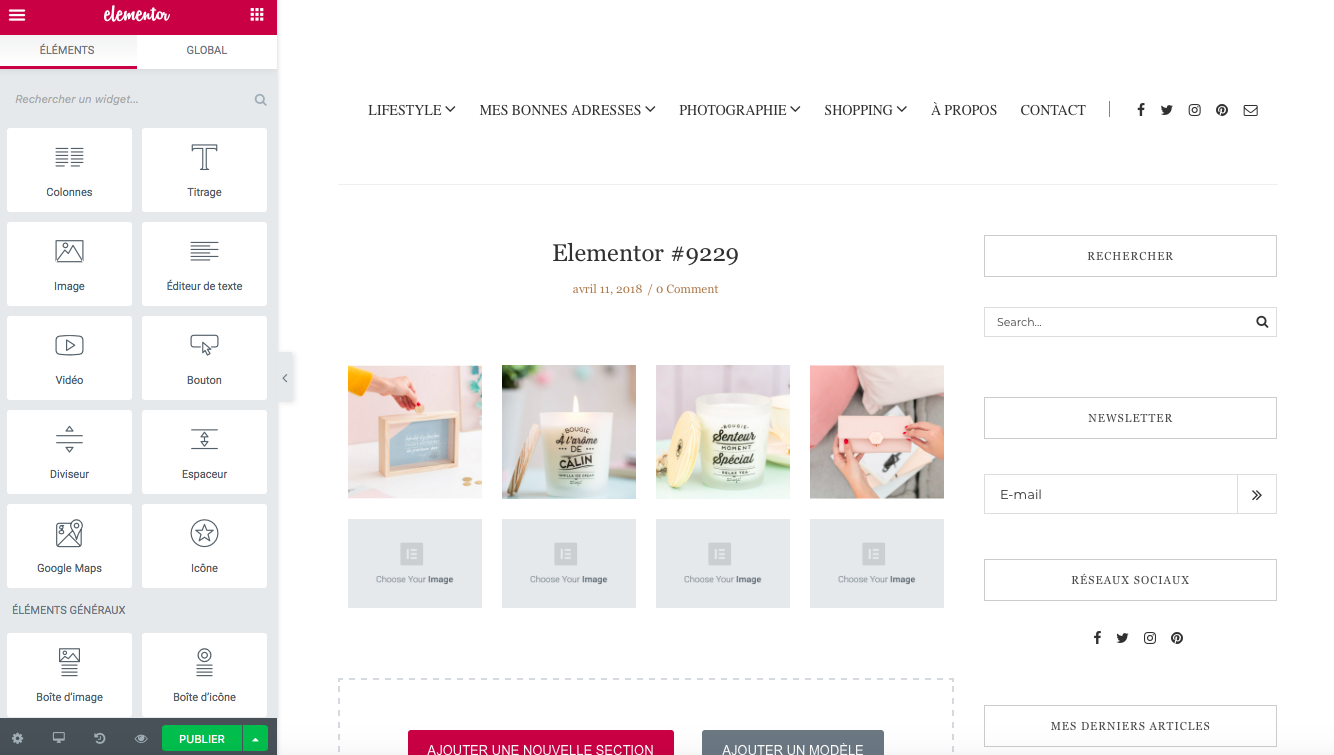
 4 – Vous avez alors quatre encadrés qui apparaissent, il vous suffit de faire glisser le widget « image » pour l’insérer dans l’encadré (il faut faire des glisser-déposer). Ensuite cliquez dans l’encadré suivant et recommencez. Ensuite il vous suffit de cliquer sur « Choose your image » à gauche. Vous pouvez alors choisir la photo. Maintenant que cela est fait, il faut « lier » la photo à un lien. Quand vous êtes sur l’image un peu en dessous il y a écrit : Légende puis « Lier à » ; il y a une liste déroulante, et choisissez « URL personnalisée » . Vous pouvez également insérer une légende pour décrire le produit ou encore mettre le nom de la marque. Copiez le lien du produit ou de ce que vous voulez mettre, cliquer sur l’engrenage (roue dentée) « option de lien », puis cliquez sur le petit carré « ouvrir dans une nouvelle fenêtre » ce qui permettra à vos lecteurs d’ouvrir le lien de l’image sans quitter votre blog .
4 – Vous avez alors quatre encadrés qui apparaissent, il vous suffit de faire glisser le widget « image » pour l’insérer dans l’encadré (il faut faire des glisser-déposer). Ensuite cliquez dans l’encadré suivant et recommencez. Ensuite il vous suffit de cliquer sur « Choose your image » à gauche. Vous pouvez alors choisir la photo. Maintenant que cela est fait, il faut « lier » la photo à un lien. Quand vous êtes sur l’image un peu en dessous il y a écrit : Légende puis « Lier à » ; il y a une liste déroulante, et choisissez « URL personnalisée » . Vous pouvez également insérer une légende pour décrire le produit ou encore mettre le nom de la marque. Copiez le lien du produit ou de ce que vous voulez mettre, cliquer sur l’engrenage (roue dentée) « option de lien », puis cliquez sur le petit carré « ouvrir dans une nouvelle fenêtre » ce qui permettra à vos lecteurs d’ouvrir le lien de l’image sans quitter votre blog .










5 – Recommencez autant de fois que nécessaire, afin de créer votre wishlist / sélection mode / déco et autre… Vous pouvez très bien utiliser Élementor pour avoir un article qui vous ressemble. Pour cela vous devez juste ajouter des sections et y glisser du texte, un carrousel et autre. C’est une extension très polyvalente.
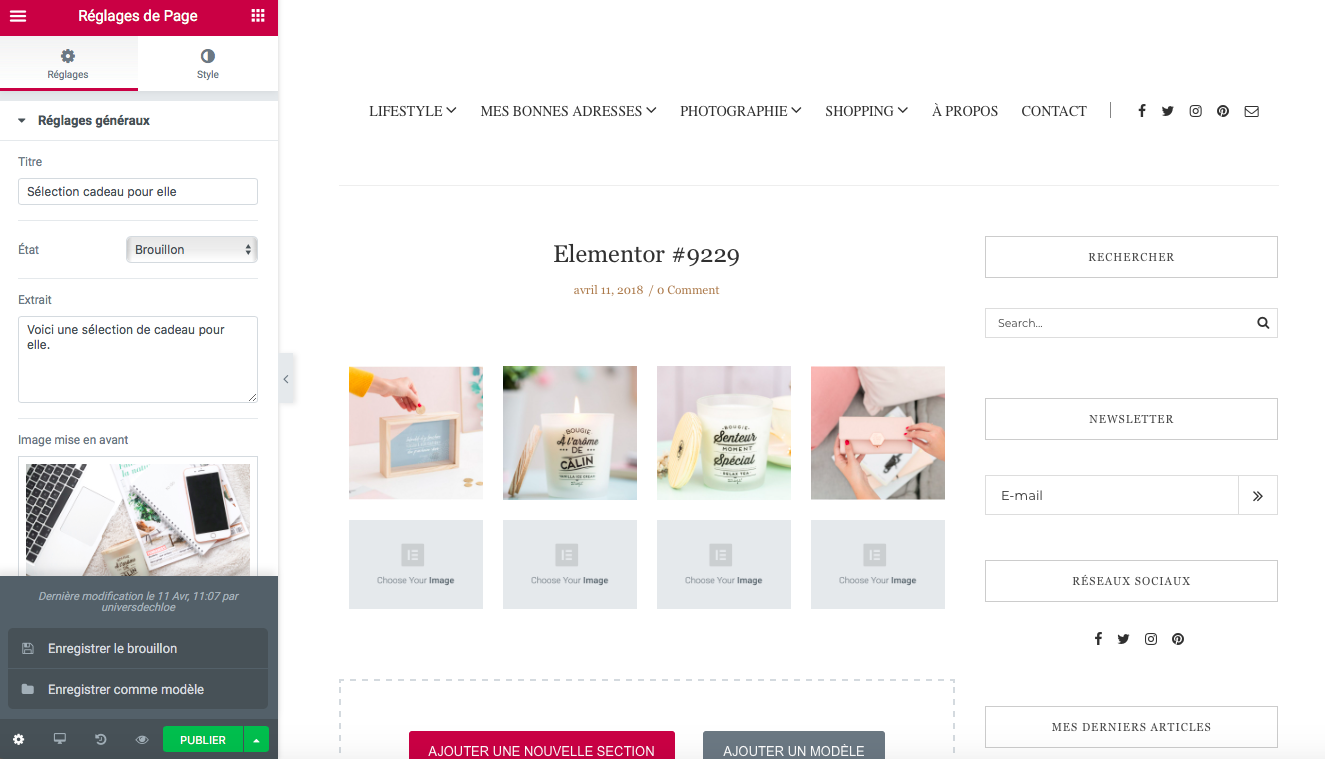
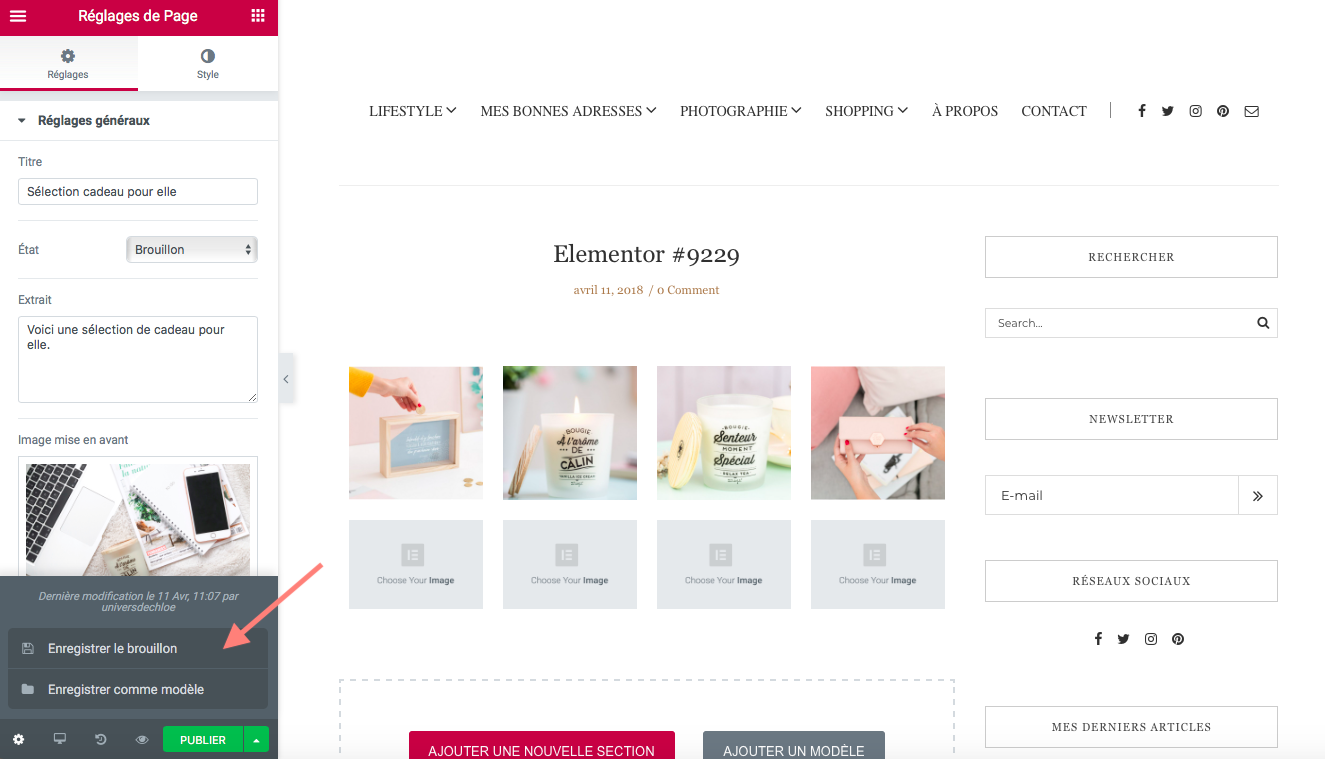
6 – Maintenant que votre article est terminé, il faut l’enregistrer et revenir au tableau de bord. En bas à droite à coté de publier il y a une petite flèche. Cliquez dessus puis sur « Enregistrez le brouillon ». Si vous cliquez sur publier, vous publierez directement l’article sur votre blog… Attendez quelques minutes, l’article est enregistré.
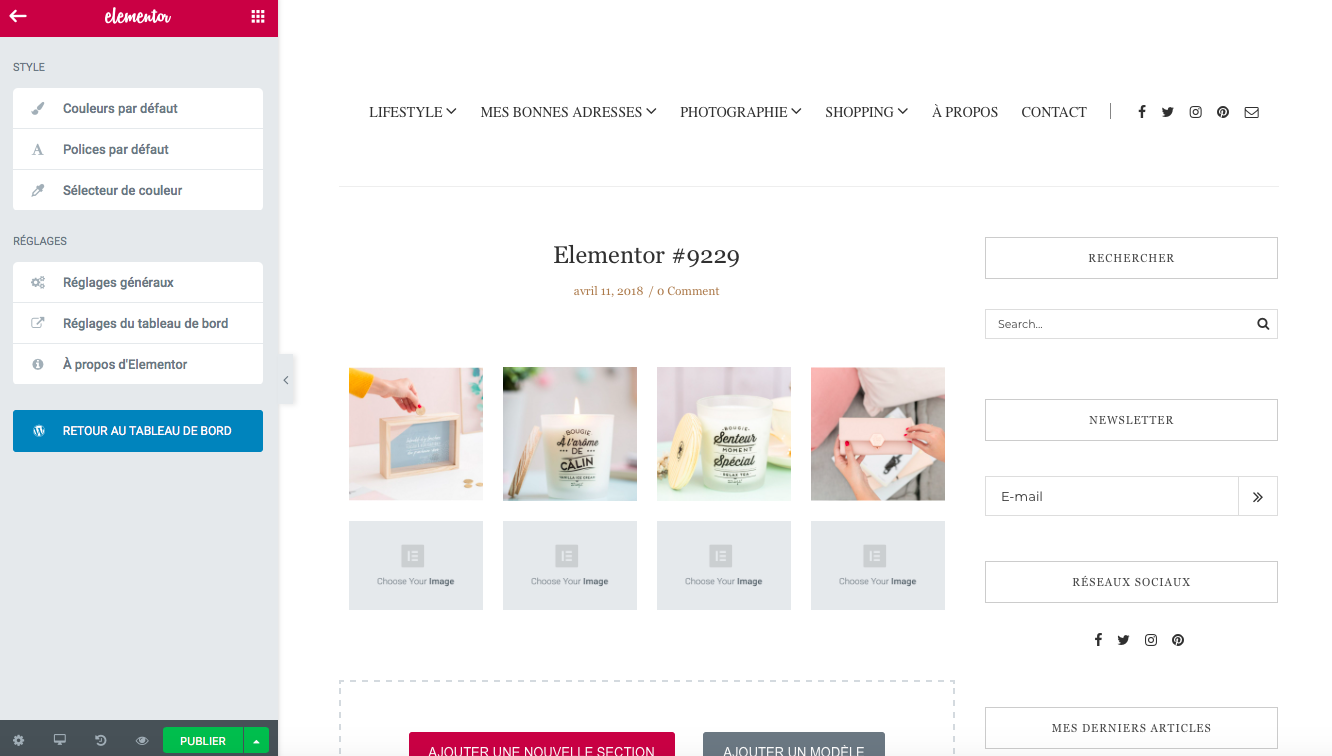
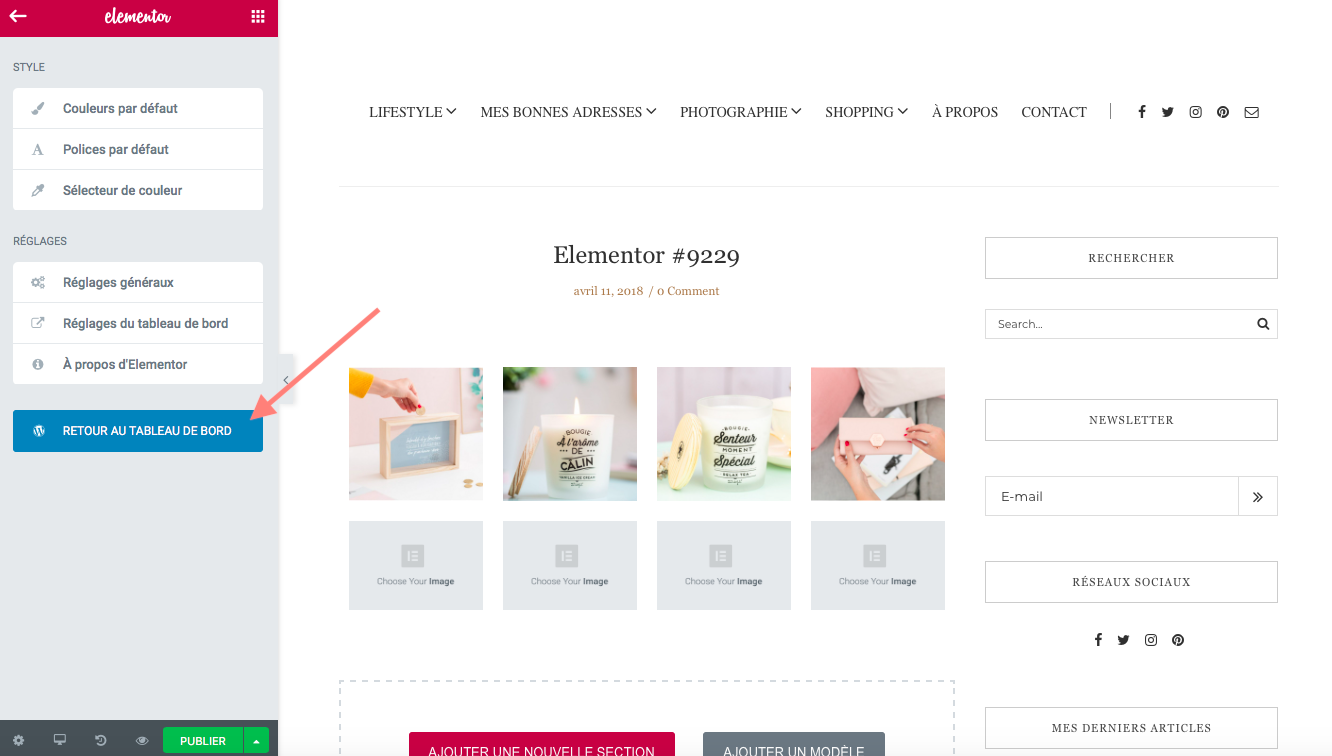
Ensuite pour revenir au tableau de bord wordpress, en haut à gauche vous avez trois petit trais cliquez dessus, puis sur « Retour au tableau de bord wordpress ».






Voila c’est terminé ! Ce qui vous permettra d’avoir quelques chose de cohérent. Voici un exemple d’articles créer avec Elementor : Mes coups de cœur Mr. Wonderful et mon Portfolio. Vous pouvez également vous servir de cette extension pour faire de belles mises en page pour vos articles comme sur l’article de Camille. C’est pour moi une des extensions qu’il faudrait avoir absolument sur son blog. D’ailleurs un article sur les 10 extensions à avoir absolument sur son blog sera en ligne prochainement. En espérant que cet article vous aide.. Si vous avez des difficultés pour utiliser elementor n’hésitez pas à m’envoyer un email à cette adresse : contact@universdechloe.fr ou sinon à remplir le formulaire de contact, je vous répondrai dès que possible !


Les commentaires
Marie
Wouah, mais merci pour ce tuto ! Depuis le temps que je cherchais un moyen rapide et esthétique de faire des wishlist ^^
myrtilledeco
Hello,
Merci beaucoup pour ce tutoriel, il peut être utile bientôt 🙂
Fille à Paillette ✨
Coucou,
Oh merci beaucoup pour ce tutoriel, je ne suis jamais douée pour ce genre de choses. Grâce à toi je vais pouvoir moi aussi faire de jolies Wishlist !
Des bisous
Morgane
lydietendances
Il faudrait absolument que je teste ton auto tu me sauves la vie merci !
Une crépue banale
cc
ah merci pour ce « tuto » il va bien m’être utile pour le coup 😉
Threenity
Hello , merci pour le tps , le rendu est vraiment top ! Bisous,
Threenity
Joyfuldreams
Merci pour cette astuce 🙂 En plus tu l’explique clairement et cela fait plaisir 🙂
Bisous.
Laurane
Oh c’est une super idée ce tuto 🙂
Dommage que je ne suis pas sous wordpress ! Je commence à regretter mon choix 🙁
Surtout qu’au travail on a un intranet sous WordPress également, donc j’apprend de plus en plus à comment utiliser toutes les fonctionnalités !
Auriane
Merci pour ton tuto ! J’avais prévu de faire une wichlist en plus !
Célia
Coucou! Super pour ton tuto pour faire une sublime wishlist, ça devrait me servir
Bisous 🙂
Léa (Savoure la Vie)
Merci infiniment pour ce tutoriel clair et facile, c’est vraiment génial j’ai hâte de mettre ça en pratique 😀
Léa
WILD AMANDA
Je suis sous blogger mais ton article pourra sûrement beaucoup m’aider ! Merci ma belle !
Mel - La Rubrique Beauté
Génial ce tuto, je le garde sous la main pour ma future wishlist ! Merci 🙂
Delphine
Merci beaucoup pour ce super article !!! Je ne m’en serais jamais sorti sans toi !! Allez hop tu as gagné une abonnée . Superbe blog, plein de fraîcheur !